什么是响应式网页设计?响应式设计网站的优势及辨别方法

背景:随着移动互联网的迅猛发展,越来越多的智能移动设备(手机,平板电脑)加入到互联网中来,移动互联网不再是独立的小网络了,而是成为了 Internet 的重要组成部分。国内最大的独立第三方移动数据服务平台TalkingData的《2015年移动互联网行业发展报告》中指出“截止2015年12月,我国移动智能终端用户规模达12.8亿台,较2015年Q1增长1.5亿台”。
移动端入口:当用户希望通过手机来完成PC页的操作时,常见的是商家的运营微博,期文案足够吸引用户点击链接参加活动,如果该活动页没做响应式处理:页面体积大、请求多、体验差、兼容性差,层层阻碍最终导致用户放弃参加。
响应式网络设计( RWD / AWD)的出现,目的是为移动设备提供更好的体验,并且整合从桌面到手机的各种屏幕尺寸和分辨率,用技术来使网页适应从小到大(现在到超大)的不同分辨率的屏幕。
RWD和AWD各是什么意思?
RWD = Responsive Web Design
- RWD:采用 CSS 的 media query 技术
- 流体布局( fluid grids )
- 自适应的图片/视频等资源素材
(为小、中、大屏幕做一些优化,目的是让任何尺寸的屏幕空间都能得到充分利用)
AWD = Adaptive Web Design
- CSS media query 技术(仅针对有限几种预设的屏幕尺寸设计)
- 用 Javascript 来操作 HTML 内容
- 在服务器端操作 HTML 内容(比如为移动端减少内容,为桌面端提供更多内容)
响应式设计网站的优势
开发成本低,门槛低
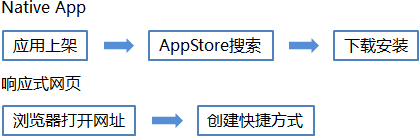
- Native APP:Objective-C or Java – 学习成本高
- Hybrid APP: 外壳 + Web App,需安装。
- 响应式Web APP:HTML5 + JS + CSS – 门槛低,极易上手,迭代快
跨平台和终端且不需要分配子域
虽然可通过监测用户UA来判断用户终端后做跳转,但它还是分配了多个域,而响应式无需监测用户UA没有域的切换,只需根据终端类型来适配不同的功能模块与表现样式,它是跨平台和终端的,1页面适配多终端。
- PC – http://sipmv.com
- Mobile – http://m.sipmv.com
- 响应式:PC & Mobile – http://sipmv.com 无需跳转
本地存储
Web App可以利用本地存储的特性将重要和重复的数据保存在本地,避免页面的重复刷新,减少重要信息在传输过程中被泄露,增量传输修改内容。
无需安装成本,迭代更新容易

更灵活、更方便的APP使用及安装方式将成为HTML5在移动平台上大放异彩的保障之一。
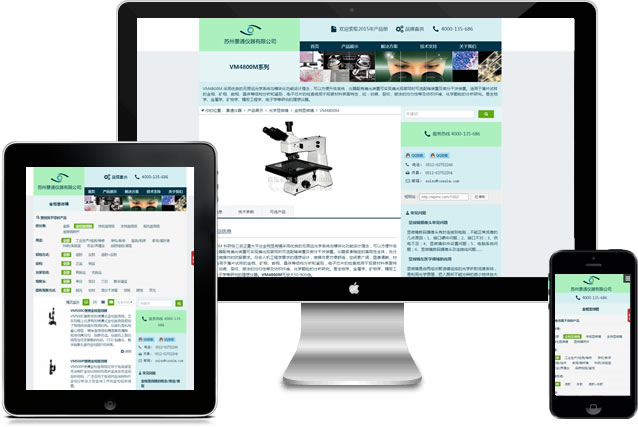
下图为景通仪器的网站效果图:

如何判断一个网站是否是响应式设计?
我们前面曾经介绍过如何判断一个网站是不是HTML5设计的?相比判断HTML5网站判断响应式设计更为简单,由于响应式网站采用CSS3的media query技术,简单点说就是判断当前设备的屏幕尺寸,针对不同的尺寸做不同的页面控制,因而你只需要改变浏览器的宽度,观察页面是否会因为浏览器宽度的改变而发生变化,如果页面没有任何变化且浏览器底部出现了一个横向的滚动条,那么毫无疑问它不是一个响应式的页面设计,此外你也可以在移动设备中浏览该网站看看它的页面友好程度。
需要注意的是:响应式页面设计需要CSS3的技术支持,您的浏览器最好是对HTML5+CSS3支持的比较好,此方法在IE9以下无效!