如何判断一个网站是不是使用HTML5技术设计的?
往往有一些噱头型的建站公司对客户宣称使用各种高级技术、令郎满目的专业术语,殊不知表面上看起来差不多背后隐藏着很大的坑,而身为客户的你恰恰又不太懂网站技术怎么办?在未来的时间里我们会写出一系列的教程教您如何验收网站项目,我们今天就为您带来验收系列的第一篇:如何识别一个网站是否使用了HTML5技术?
还记得此前我们曾经介绍了HTML5是什么以及在企业网站建设领域中HTML5的六大优势,其中第四条中文档声明Doctype在HTML5中是很关键的存在。W3C强烈建议始终向 HTML 文档添加 <!DOCTYPE> 声明,这样浏览器才能获知文档类型,否则网站无法通过W3C验证外还容易出现各种页面显示的问题,在此我们不再一一阐述。
<!DOCTYPE> 声明位于文档中的最前面的位置,处于 <html> 标签之前。此标签可告知浏览器文档使用哪种 HTML 或 XHTML 规范。
那么得知文档声明是非常重要的,在HTML5中除了文档,在HTML4中文档的声明外还有比如页面编码的区别,下面我们具体举例两者的差异:
HTML4中的Doctype文档声明:
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
HTML4中的页面编码声明:
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
好像看起来很复杂的样子,没关系,我们再看看HTML5的声明方式:
HTML5的Doctype文档声明:
<!doctype html>
HTML5的页面编码声明:
<meta charset="utf-8">
是不是差距很大?HTML5的声明优雅而简单,这是HTML4和HTML5最重要的身份标识。当然一个好的页面设计远远不止这些,如果把HTML5文档用HTML4的思维去写,不把HTML5的语义标签和特性发挥出来那肯定也是毫无意义的,但如果一个网站连HTML5都不是那肯定是一个非常古老,落后的网站。此时此刻你也许会问我知道了区分HTML4和HTML5的声明代码,但是我在哪查看这个代码?其实这个问题也非常简单:
小编就Chrome、Firefox、IE11这三个浏览器查看页面声明的办法逐一说明,记住:我们查看该代码标记需要打开浏览器的开发者模式,市场上主流的浏览器打开开发者模式统一使用的都是键盘上的F12快捷键。
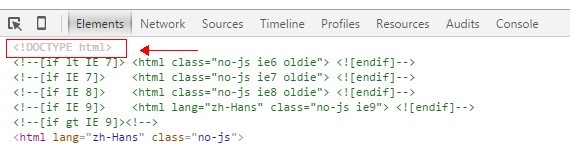
Chrome浏览器
在打开网站页面后按F12进入开发者模式,注意:如果顶部的选项卡不在"Elements"上的话请点击一下。

Chrome的开发者模式
同样再次按F12浏览器会关闭开发者模式。
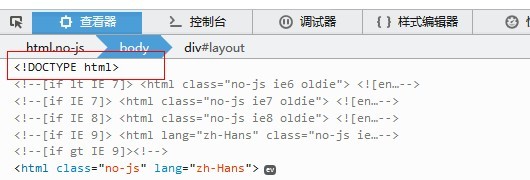
FireFox火狐浏览器
在打开网站页面后按F12进入开发者模式,注意:如果顶部的选项卡不在"查看器"上的话请点击一下。

Firefox浏览器的开发者模式
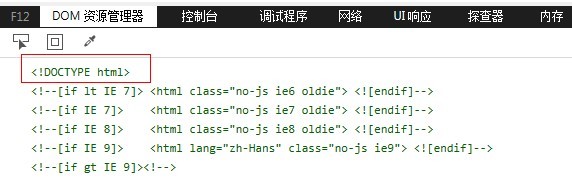
IE浏览器
在打开网站页面后按F12进入开发者模式,注意:如果顶部的选项卡不在"DOM资源管理器"上的话请点击一下。